راهنمای جامع ساخت فرمهای شرطی با المنتور در وردپرس
شرط گذاری در المنتور: فرمهای شرطی یکی از اجزاء کلیدی در ایجاد تعامل بیشتر با کاربران در وبسایتها هستند. با استفاده از المنتور در وردپرس، میتوانید فرمهای پیشرفتهای بسازید که بر اساس ورودیهای کاربر، واکنش نشان دهند و تجربه کاربری بهتری ارائه دهند.

گاهی اوقات در فرمها ما نیاز داریم که بعضی فیلدها را پنهان کنیم تا زمانی که کاربر گزینه مربوطه را انتخاب کند و زیرمجموعه آن گزینه نمایش داده شود. به این فیلدها، فیلدهای شرطی میگوییم که المنتور بصورت پیشفرض این امکان را در ویجت فرم خود قرار نداده است اما با چند خط کد می توانیم این امکان را به فرمهایمان اضافه کنیم. اگر شما هم به فرمهای شرطی نیاز دارید، تا انتهای این آموزش همرا ما باشید.
چرا المنتور؟
المنتور یکی از پلاگینهای محبوب وردپرس است که امکانات گستردهای برای طراحی صفحات بدون نیاز به دانش برنامهنویسی فراهم میکند. نسخه پرو این پلاگین شامل ابزارهای ساخت فرم است که میتواند منطق شرطی را به آسانی پیادهسازی کند.
شرط گذاری در المنتور
شرط گذاری در المنتور به امکانی در این افزونه وردپرس گفته میشود که به شما اجازه میدهد بر اساس شرایط خاص، تغییراتی در نمایش المانها یا محتوای صفحات اعمال کنید. این ویژگی به خصوص در ساخت فرمها کاربردی است، جایی که میتوانید منطق شرطی را برای نمایش یا پنهان کردن فیلدهای مختلف بر اساس پاسخهای کاربر اعمال کنید. برای مثال، اگر کاربر گزینه خاصی را در یک فرم انتخاب کند، میتوانید فیلدهای اضافی را بر اساس انتخاب او نمایش دهید یا مخفی کنید. این تکنیک به ایجاد تجربههای کاربری بهینه و داینامیک کمک میکند و امکان پاسخگویی بهتر به نیازهای فردی کاربران را فراهم میآورد.
آموزش گام به گام ساخت فرم شرطی به صورت فیلم
آموزش گام به گام ساخت فرم شرطی (گذاشتن شرط روی فرم)
گام ۱: اضافه کردن ویجت فرم
ابتدا باید اطمینان حاصل کنید که المنتور پرو را بر روی سایت وردپرس خود نصب و فعال کردهاید. ابتدا ویجت فرم را اضافه میکنیم. فیلدهای مورد نیاز خود مانند نام و نام خانوادگی، شماره تماس، ایمیل و … را قرار دهید.
گام ۲: ایجاد فرم باز شدن فیلدهای مربوط با کلیک بر روی هر گزینه
در این آموزش ما قصد داریم خدمات طراحی سایت (که شامل: فروشگاهی، شرکتی و خبری میباشد) و سئو (که شامل سئو پایه، متوسط و حرفهای میباشد) را اضافه کنیم که با کلیک روی هر گزینه فیلدهای مربوط باز شود. تا وقتی روی هیچ کدام از گزینههای طراحی سایت و سئو کلیک نشود، فیلدهای زیرمجموعه پنهان میباشند.

گام ۳: انتخاب گزینههای مورد نیاز در فیلد
ما نیاز به ۳ فیلد چک باکس یا رادیویی داریم که بر اساس نیازتان انتخاب کنید.
گام ۴: انتخاب گزینههای خدمات با شناسه سفارش
در فیلد اول خدمات لیست میشوند (طراحی سایت و سئو). در قسمت advance فیلد در قسمت ID یک شناسه دلخواه قرار دهید. ما شناسه order را قرار میدهیم. دقت داشته باشید که شناسه نباید شامل فاصله یا حروف فارسی باشد.

گام ۵: انتخاب زیرمجموعه طراحی سایت با شناسه وبدیزاین
در فیلد دوم زیر مجموعه خدمات طراحی سایت لیست میشود. در قسمت advance فیلد در قسمت ID یک شناسه دلخواه قرار دهید. ما شناسه webdesign را قرار میدهیم.
گام ۶: انتخاب زیرمجموعه سئو با شناسه SEO
در فیلد سوم زیرمجموعه خدمات سئو لیست میشود. در قسمت advance فیلد در قسمت ID یک شناسه دلخواه قرار دهید. ما شناسه seo را قرار میدهیم. فرم را ذخیره کنید.
گام ۷: فعالسازی شرطی فیلدها با استفاده از قطعه کد HTML
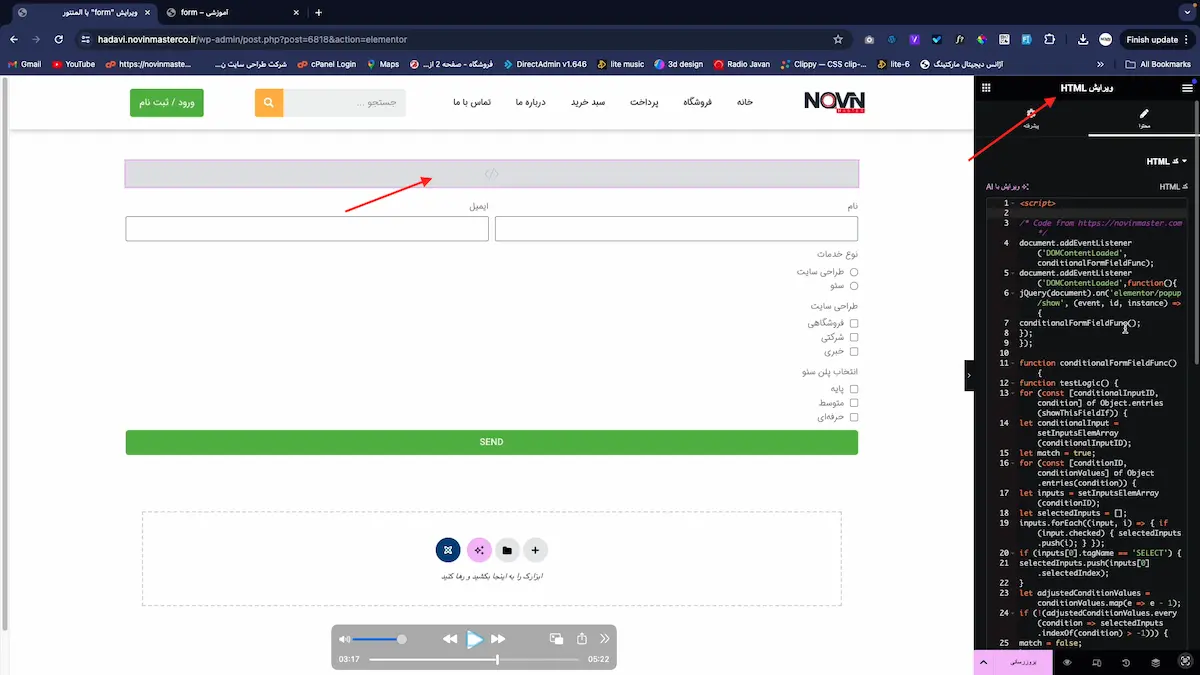
خب تا اینجای کار فرم ما ساخته شده اما تمامی فیلدها در حال نمایش هستند. برای شرطی سازی فیلدها ما به یک قطعه کد نیاز داریم. برای قرار دادن قطعه کد به یک ویجت html نیاز داریم. آن را بالای فرم قرار دهید.

گام ۸: قرار دادن قطعه کد در ویجت HTML برای فعالسازی شرطی فیلدها
حال قطعه کد پایین را کپی و در ویجت html پیست کنید. این تکه کد نیازی به هیچ تغییری ندارد.
<script>
/* Code from https://novinmaster.com */
document.addEventListener('DOMContentLoaded', conditionalFormFieldFunc);
document.addEventListener('DOMContentLoaded',function(){
jQuery(document).on('elementor/popup/show', (event, id, instance) => {
conditionalFormFieldFunc();
});
});
function conditionalFormFieldFunc() {
function testLogic() {
for (const [conditionalInputID, condition] of Object.entries(showThisFieldIf)) {
let conditionalInput = setInputsElemArray(conditionalInputID);
let match = true;
for (const [conditionID, conditionValues] of Object.entries(condition)) {
let inputs = setInputsElemArray(conditionID);
let selectedInputs = [];
inputs.forEach((input, i) => { if (input.checked) { selectedInputs.push(i); } });
if (inputs[0].tagName == 'SELECT') {
selectedInputs.push(inputs[0].selectedIndex);
}
let adjustedConditionValues = conditionValues.map(e => e - 1);
if (!(adjustedConditionValues.every(condition => selectedInputs.indexOf(condition) > -1))) {
match = false;
}
};
if (match) {
conditionalInput.forEach(e => e.closest('.elementor-field-group').style.display = "block")
} else {
conditionalInput.forEach(e => e.closest('.elementor-field-group').style.display = "none")
}
}
}
testLogic();
/* Add event listeners */
for (const [conditionalInputID, condition] of Object.entries(showThisFieldIf)) {
for (const [conditionID, conditionValues] of Object.entries(condition)) {
let inputs = setInputsElemArray(conditionID);
inputs.forEach(input => {
input.addEventListener('input', function () {
testLogic();
})
})
}
}
function setInputsElemArray(ID) {
let selectors = `[name="form_fields[${ID}]"]`;
let inputs = Array.from(document.querySelectorAll(selectors));
if (!inputs.length) {
selectors = `[name="form_fields[${ID}][]"]`;
inputs = Array.from(document.querySelectorAll(selectors));
}
return inputs;
}
};
</script>
گام ۹: راهنمای قرار دادن تکه کد برای شناسایی فیلدها در ویجت HTML
حال تکه کد پایین را بعد از تگ <script> قرار دهید. این تکه کد متغیر میباشد که اگر شما شناسهی دیگری برای فیلدها در نظر گرفتهاید، باید آنها را در این تکه کد جایگزین کنید.
let showThisFieldIf = {
webdesign: {
order: [1],
},
seo: {
order: [2],
},
}
گام ۱۰: گسترش تکه کد برای لیستهای خدمات بیشتر: ویدیوی آموزشی در دسترس
اگر لیست خدمات شما بیشتر از ۲ مورد میباشد، براحتی تکه کد مرحله را افزایش دهید. برای بهتر این قسمت ویدیوی آموزشی که در همین صفحه قرار دارد، تماشا کنید.
گام ۱۱: اعمال تغییرات و ذخیره فرم
در نهایت تغییرات را ذخیره و حال میبینیم که فیلد خدمات شرطی شده و کار تمام است.

نکات مهم در ساخت فرم شرطی با المنتور به صورت ریسپانسیو
تست فرم:
قبل از انتشار نهایی، فرم را در شرایط مختلف تست کنید تا از صحت عملکرد آن اطمینان حاصل کنید.
طراحی واکنشگرا:
اطمینان حاصل کنید که فرم شما در دستگاههای مختلف به خوبی نمایش داده میشود.
امنیت فرم:
از اقدامات امنیتی مانند CAPTCHA و اعتبارسنجی دادهها برای جلوگیری از سوء استفاده استفاده کنید.
جمعبندی ساخت فرم شرطی در وردپرس
فرمهای شرطی میتوانند به طور قابل توجهی تعامل کاربران با وبسایت شما را افزایش دهند. با استفاده از قابلیتهای المنتور پرو، این فرایند بسیار سادهتر میشود و امکان پذیرفتن انواع پیچیدگیها و شرایط خاص را فراهم میآورد.



6 پاسخ
سلام وقت بخیر
من تونستم فرم رو با کد های شما درست کنم و شرط هارو اعمال کنم.
اما وقتی روی دکمه ثبت میزنم بعد از پر کردن فرم هیچ اتفاقی نمیوفته. انگار که دکمه ارسال فعال نیس.
وقتی قطعه کد رو حذف میکنم مشکل برطرف میشه و دکمه ثبت کار میکنه.
مشکل از کجای کد هستش؟
با تشکر از شما
درود بر شما
کد قبل از قرارگرفتن در سایت تست شده و مشکلی نداره، همچنین مجدد چک شد، مشکلی مشاهده نشد. احتمالا تداخل بین افزونه های سایتتون یا قالب وجود داره! همه افزونه های سایتتون رو غیرفعال کنید بجز المنتور و المنتور پرو، مجدد تست کنید. اگر حل نشد قالب پیش فرض وردپرس رو فعال کنید و تست کنید.
به نظر میاد وقتی فیلد ها اجباری باشند کار نمیکنه به خاطر اینه.
با درود
خیر دوست عزیز. تست کردیم مجدد با اجباری بودن فیلدها مشکلی پیش نیومد و فرم با موفقیت ارسال شد!
سوالی بود در خدمتیم
بسیار عالی و کاربردی بود
ممنون از توجه شما